Try Again Tomorrow Magic 8 Ball
Lesson 1: Magic 8-Ball Predicts the Future

This introductory module will guide you through building a Magic 8-Ball app with App Inventor. When activated, your 8-ball will evangelize one of its classic predictions, such as "Information technology is decidedly so" or "Respond hazy, effort once more".
Learning Goals
After completing this app, you will be able to:
- Navigate the App Inventor surround: Designer, Blocks Editor, Emulator and/or AI Companion on mobile device
- Correctly utilize the post-obit App Inventor components: AccelerometerSensor, Push button, Player
- Correctly use the following App Inventor concepts: making and using a listing, responding to an effect
Materials
- A choice of images and sounds are bachelor at the App Inventor Media Library.
Outline
- Fix computers and mobile devices or emulators. (Suggestion: do this ahead of fourth dimension)
- Part One: Click a Push button, Hear a Sound
- Part Two: Click the Button, Become a Prediction + Hear a Audio
- Part Three: Shake the Phone, Go a Prediction + Hear a Audio
- Suggestions for further exploration: Text-to-Speech, Rotating image, Custom prediction lists
Function One: Click a Push, Hear a Audio
The final Magic eight-Ball App will deliver a prediction from a list that you have designed. To get started, first we'll brand a button with a film on it, and programme it to play a sound when the button is clicked.
Design: App Inventor Designer
- To open the App Inventor Designer window, open a new tab or window in your browser and go to http://ai2.appinventor.mit.edu. See setup instructions if y'all are not certain how to sign in.
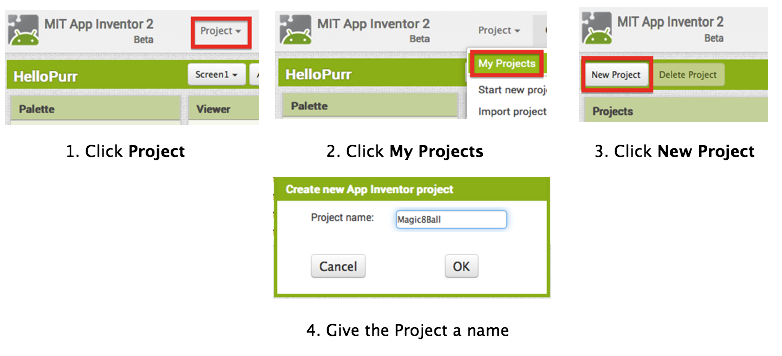
- If y'all have already made an app (such as Hello Purr), you will automatically be directed to the Designer with the final project you worked on showing. Click "Project" in the upper left corner of the screen and and so "My Projects", which will take y'all to your list of projects. Click "New Project" and proper noun your project something like "Magic8Ball" (note: spaces are not allowed).
- Download i image and i audio file from below to exist used in your app. Correct click (control-click) on the link of the image or sound, and so choose "Download" or "Save As". Salvage the media files to a convenient location on your reckoner that you volition recall.
- ChaChing Sound
- Clinking Teaspoon Sound
- Ta-Da Sound
- Magic 8 Ball Epitome
- Bare viii Brawl Image
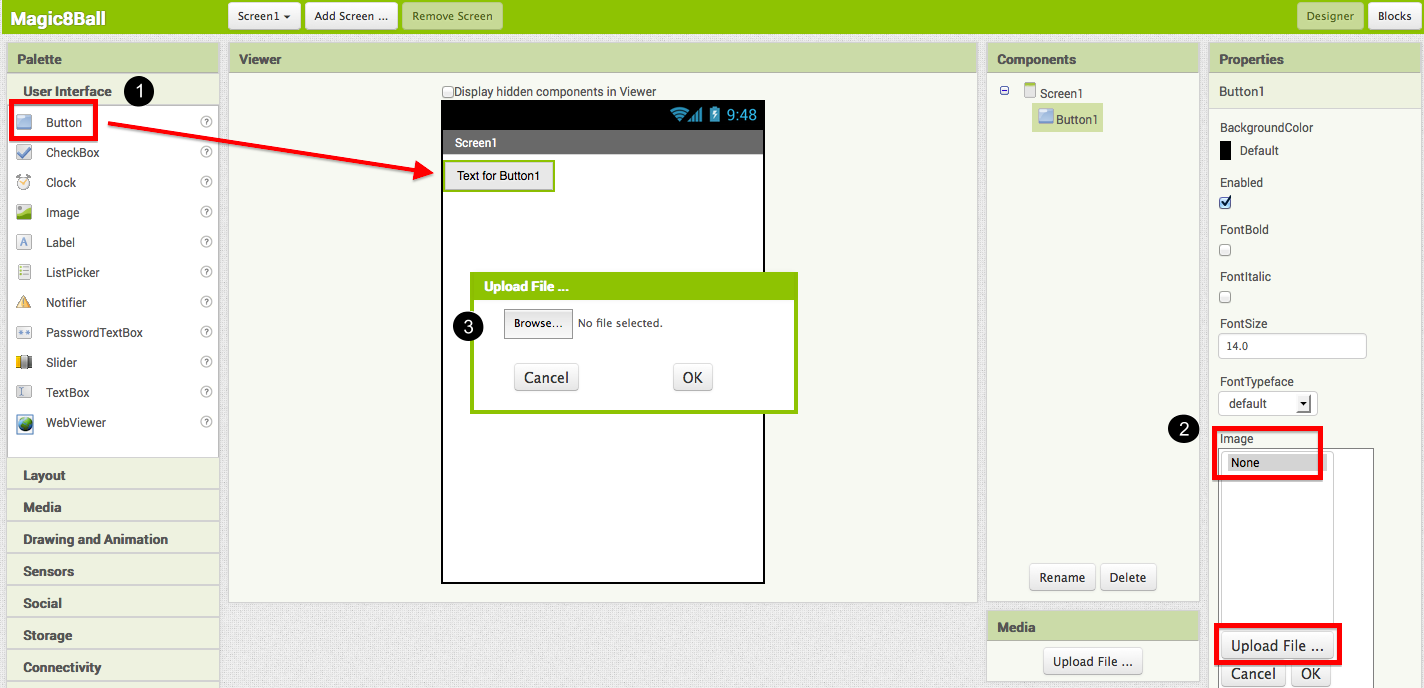
- On the left cavalcade of the Designer, you should see the User Interface Palette. Drag a Button component over to the Viewer (#1).
- Fix the Push button image to an 8-Brawl image:
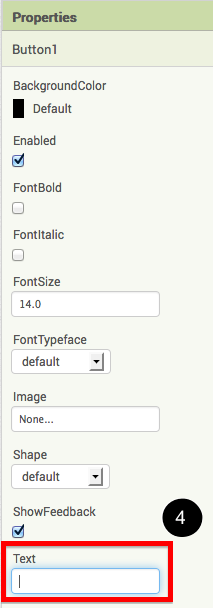
Click on your newly added Button to run into its properties in the Properties pane on the correct. Nether Epitome click on the word "None..." and a modest pick window will pop upwards (#2). Click the "Upload File" button and browse to where yous saved the 8-Ball image. Select the file, then click OK to shut the selection window. Click OK once more on the properties pane to shut the pocket-sized popup window (#3). - Become to the Text belongings in the Backdrop pane and delete the display text of your Button component (#iv).
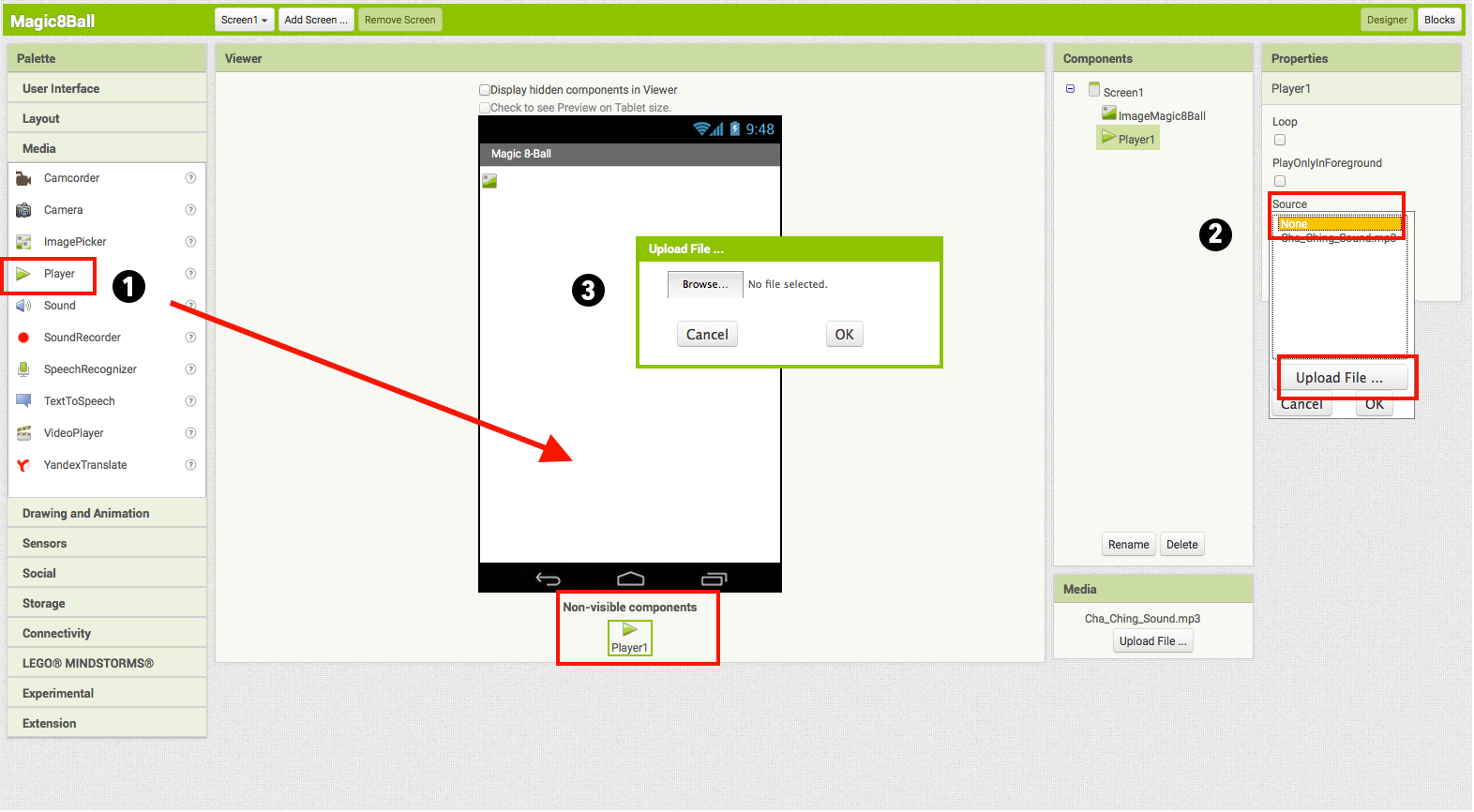
- From the Media Palette, elevate a Thespian component onto the Viewer pane (#i). The Histrion component plays sound files. Observe that since the Thespian will not be a visible part of the app, it appears at the lesser of the Viewer pane, every bit a non-visible component.
- Set the Thespian component'southward source file:
Click on your newly added Player component to see its properties in the Properties pane on the correct. Under Source click in the small-scale box on the give-and-take "None..." and a minor choice window volition popular up (#two). Click the "Upload File" button and scan to where you saved the sound file. Select the sound file, and so click OK to close the pick window. Click OK again on the properties pane to close the small popup window (#3). - Y'all have now completed the work in the Designer for Part One of this app. Information technology's time at present to go over to the Blocks Editor to program the behavior of these components.




BUILD: Blocks Editor
In the upper right corner of the Designer, click on the Blocks push.
Y'all are going to tell your app how to behave when the Button is clicked. This is actually very simple in App Inventor, because the "code" for the program only consists of two blocks!
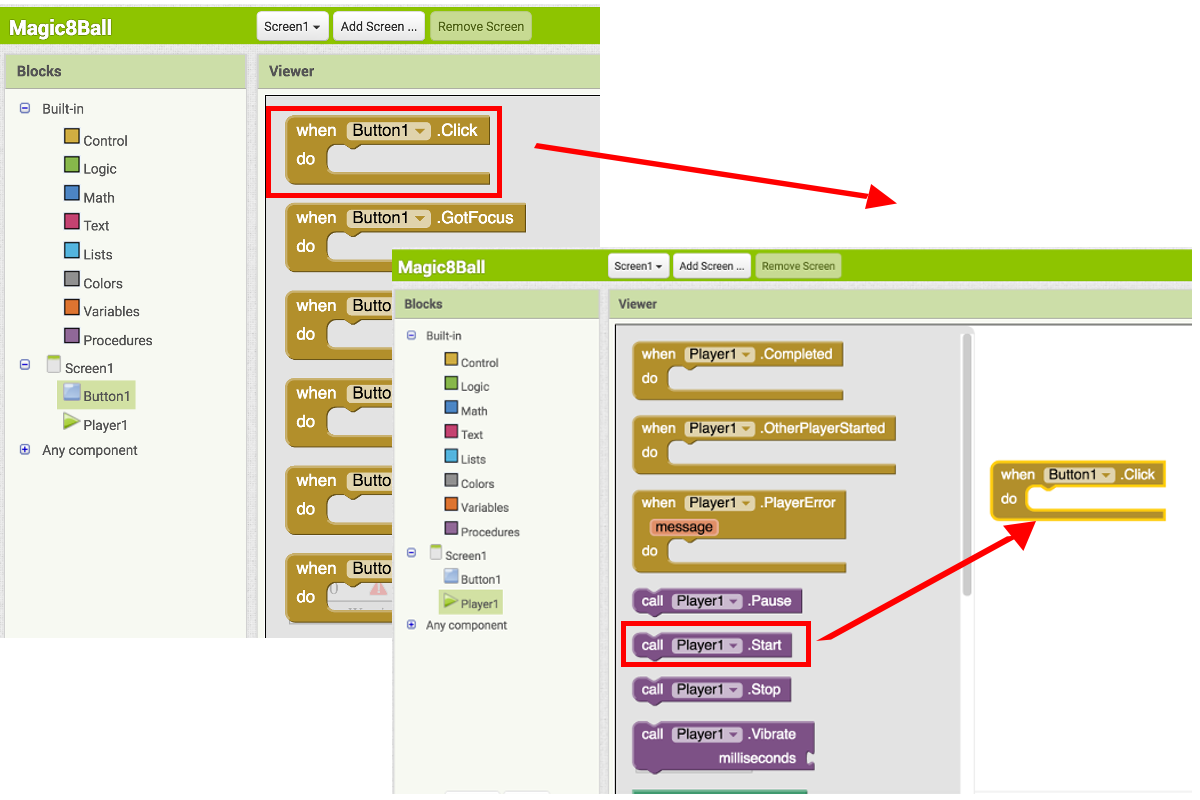
Once the Blocks Editor is open, there are several options running along the left side of the screen. Nosotros refer to these equally a "Palette with Drawers".
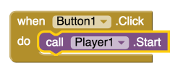
Under Screen1, click on Button1. Elevate the when Button1.Click block into the work area (#1). Then, click on the Player1 drawer, drag the Player1.Play block into the work area and insert it into the when Button1.Click block (#two). They will click together like magnetic puzzle pieces.

Your blocks should now expect like this:

That's information technology! You've written the plan for Office 1 of Magic 8-Ball. Now it'due south time to exam that information technology's working right.
Test: Phone/Emulator
Yous have now built an app! To test that it works, you either have to launch an emulator, or connect to a mobile device with the AI2 Companion. Go back to the Setup Instructions if you exercise not take a device or an emulator running.
Emulator: click on the pic, you will hear the audio play. Device: tap the picture, you will hear the sound play.
Note: If you don't hear the audio, commencement be sure you have the book turned up on your device (or estimator if using emulator). Also, brand sure your device has an SD bill of fare. App Inventor stores media files to the SD bill of fare.
Part Two: Click the Button, Get a Prediction + Hear a Sound
Now that we've gotten the button to perform an activeness (play a sound), we desire to extend that action to include giving the user a prediction. First we'll need two Labels: Label1 volition display the instructions, and Label2 will display the chosen prediction. Nosotros'll employ blocks to plan a ListPicker to choose from a listing of predictions. Each fourth dimension the button is clicked, the app volition alter the text of Label2 to brandish the chosen prediction.
DESIGN: App Inventor
Become back to the Designer window in your browser and add some new things to your app.
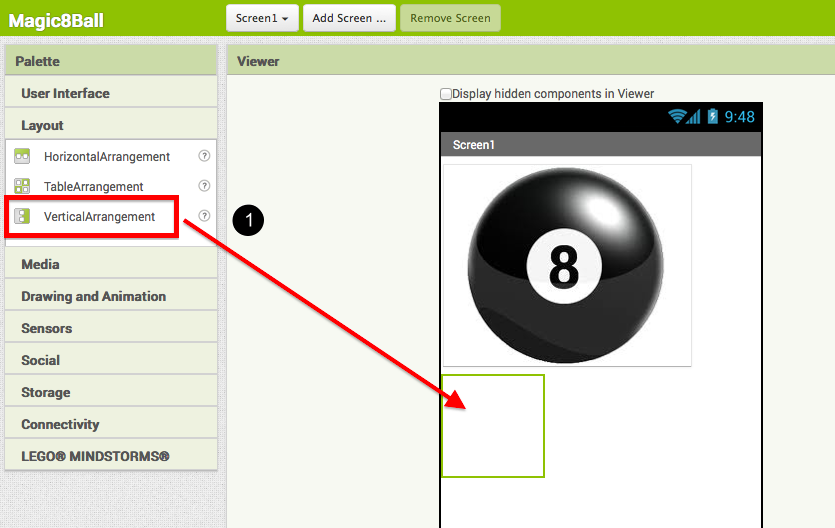
- From the Layout drawer, drag out a VerticalArrangement component (#ane). At first information technology volition just look like an empty box, but when yous put things in it, App Inventor will know that you lot want to line them up vertically (one on height of the other).
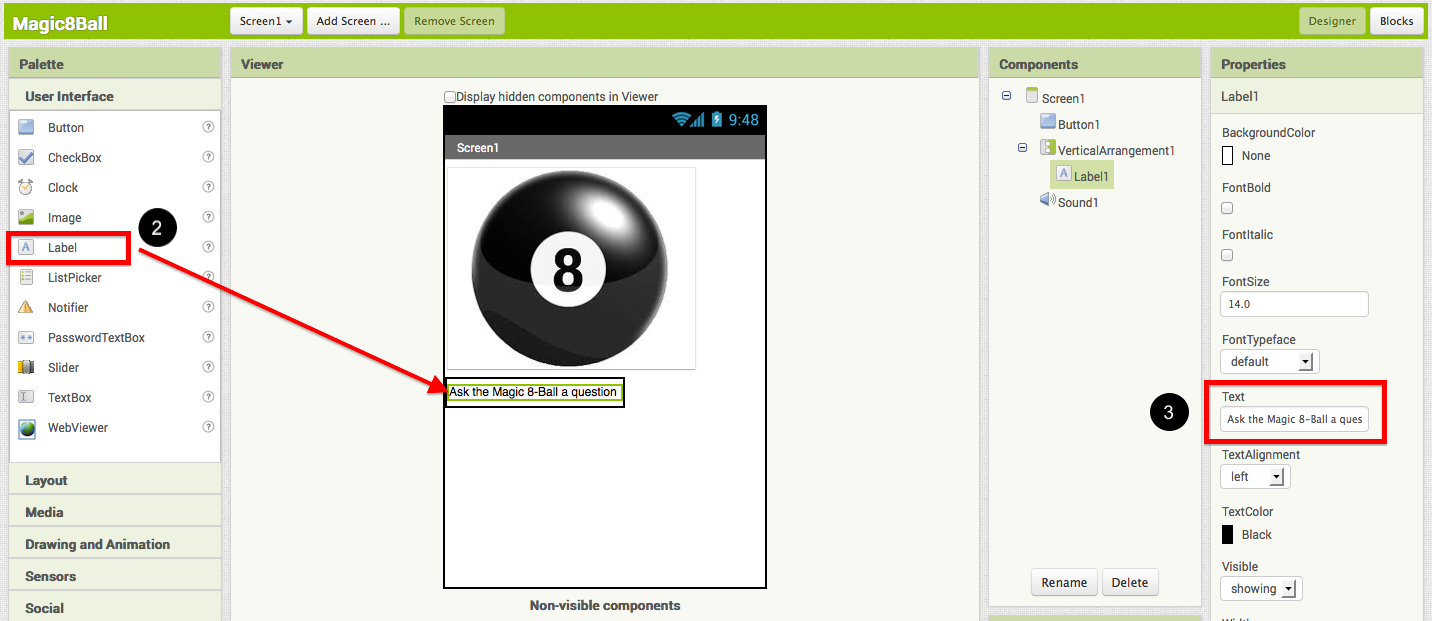
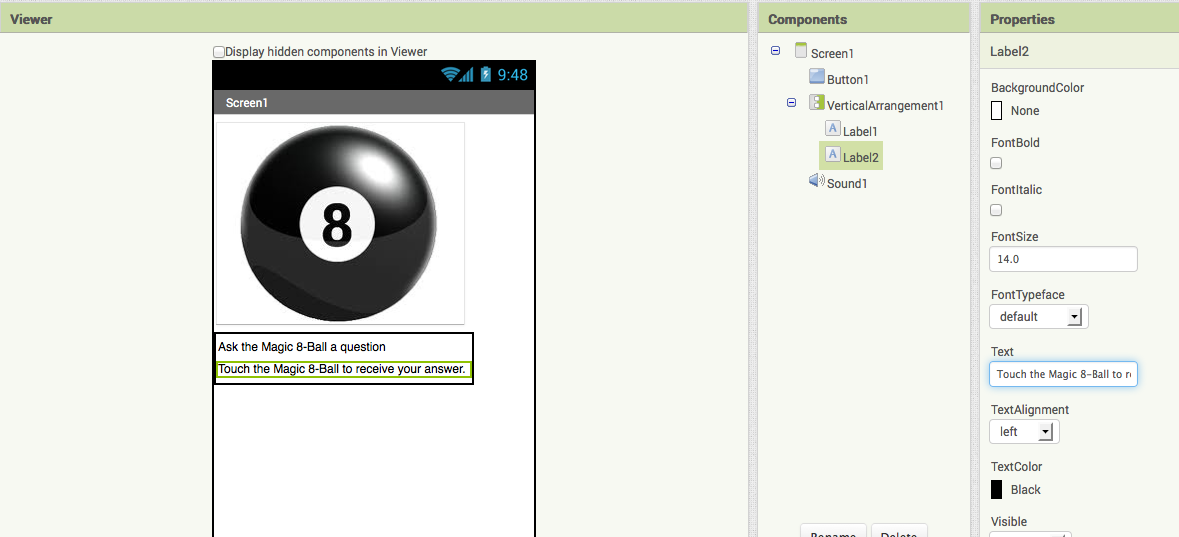
- From the User Interface drawer, drag out a Label component (#ii) and drop it inside of the VerticalArrangement component. In the Backdrop pane, change the Text property of Label1 to "Ask the Magic 8-Ball a question".(#3)
- From the User Interface drawer, elevate over some other Characterization component (Label2) into the VerticalArrangement box so that it sits right below Label1. Change the Text property of Label2 to "Impact the Magic 8-Brawl to receive your answer". Then drag Button1 then that it is also inside the VerticalArrangement component on top of the 2 labels. This will cause them to line upwardly with each other in a vertical line. (Notation: this can be tricky mouse work, but get them in there merely right and the VerticalArrangement will resize itself to fit everything.)



At present it'due south fourth dimension to go back into the Blocks Editor to program the components you just added to your project.
BUILD: Blocks Editor
Now for the fun part! You're going to make a list of predictions and programme the button to pick one item from the list and display it in Label2. The Button will besides still play the sound that you programmed in Role One. Hither's how to do it...
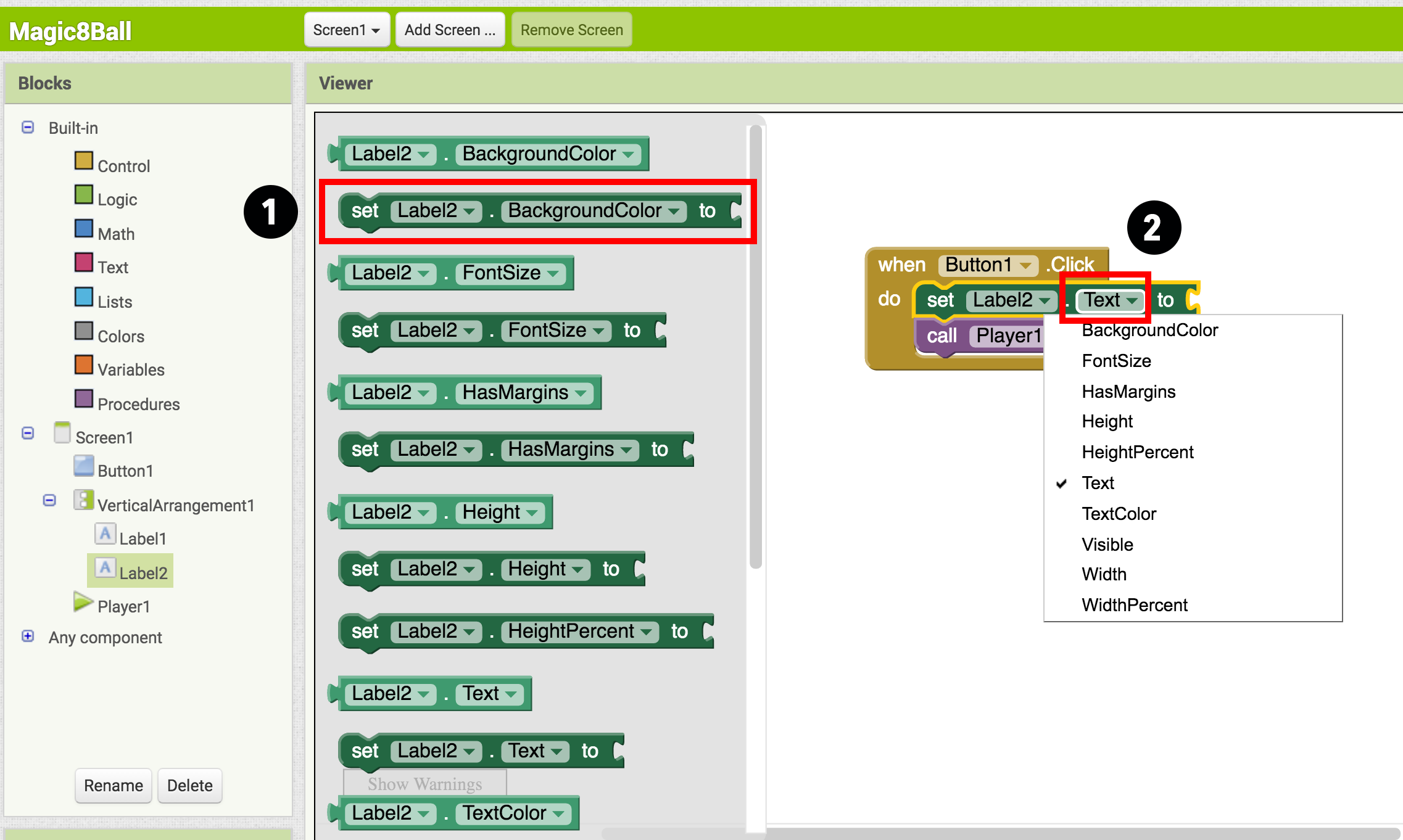
- From the Blocks palette, click on Label2 drawer to run into all of its associated blocks. Elevate over the green set Label2.BackgroundColor and insert it just above the Player1.Start block. Discover that the when Button1.Click block automatically gets bigger to accommodate the new cake.
- Clicking on the discussion "BackgroundColor" will requite yous a dropdown menu then you can change the property that is beingness set. Choose Text so your cake will exist set Label2.Text.

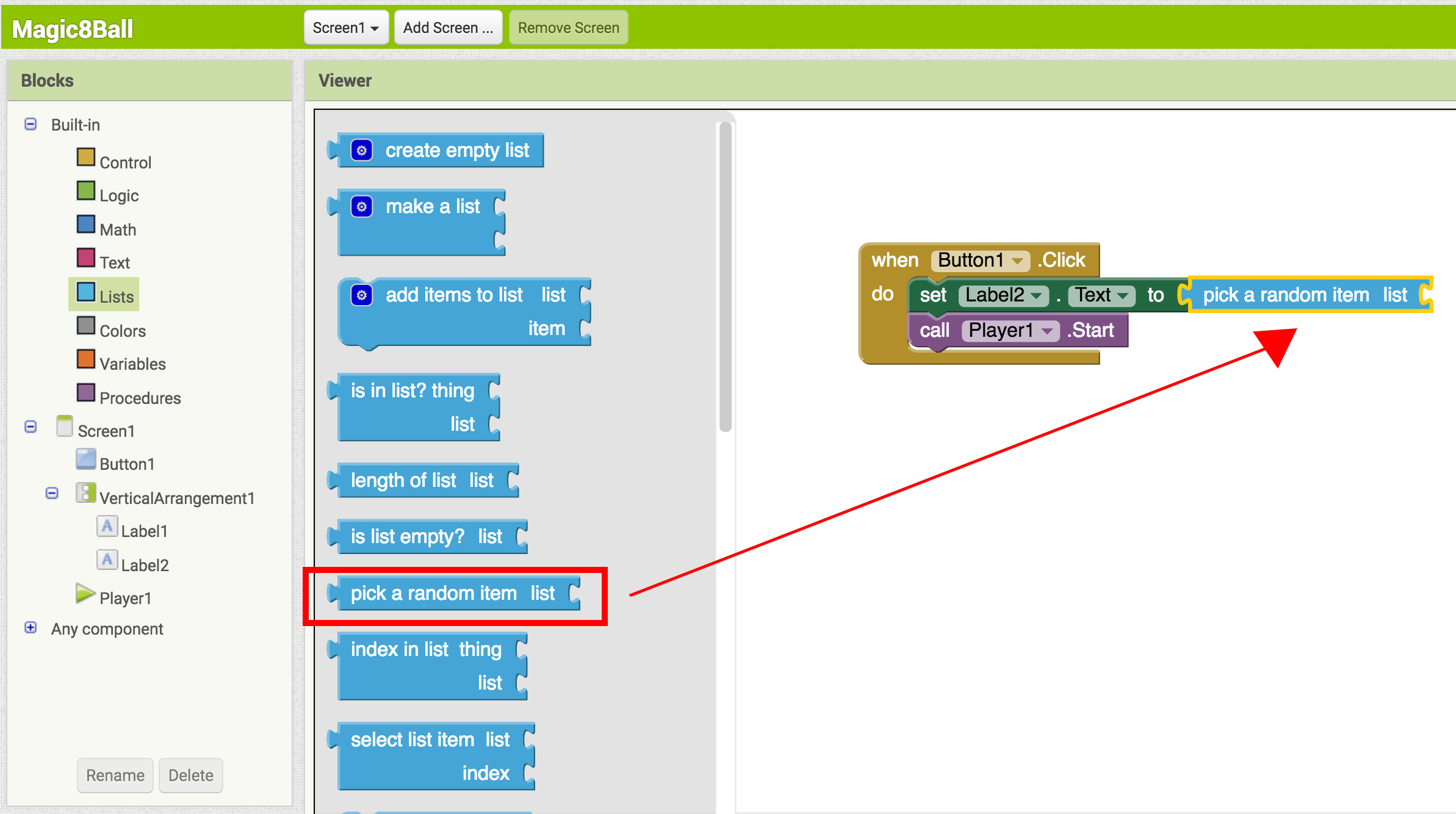
- From the Built-in drawer, click on the Lists drawer. Drag over the selection random particular block and connect it to the open socket of the ready Label2.Text block.
- From the Built-in drawer, click on Lists once again, then drag out the make a list block and plug it into the "list" socket on the right side of the pick random item block.
- From the Built-In drawer, click on the Text drawer, drag out a " " cake and connect it to the particular socket of the brand a list block. Click direct on the space in the cake. Yous tin and then blazon in text there. Remember about the sayings you lot desire in your list of predictions for the Magic 8-Brawl. Type the first prediction into this new text block.
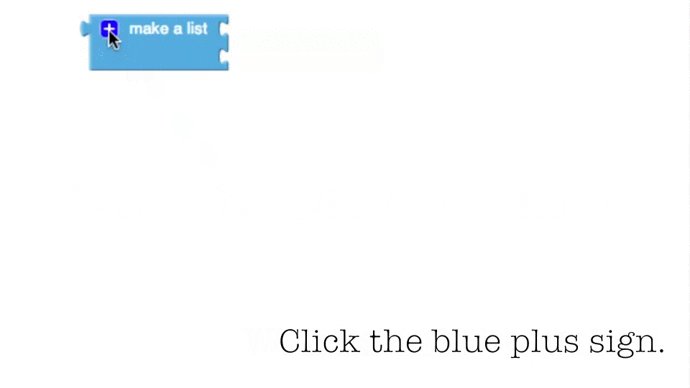
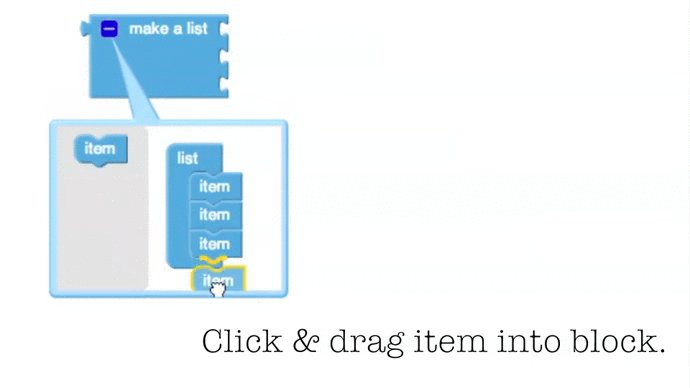
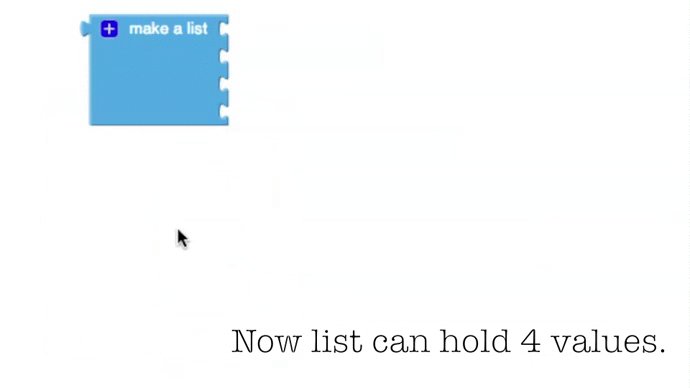
- Notice subsequently you plug in two text blocks, there are no more sockets to add more responses. To create more sockets, you demand to click the dark blueish mutator icon on the block. make a list is called a mutator block and thus tin be expanded or shrunk past clicking the blue icon in the upper left corner. For a summary of mutators, check out the Mutators page
- Snap each text block into the make a list block. (Ideas for predictions: http://en.wikipedia.org/wiki/Magic_8-Ball)


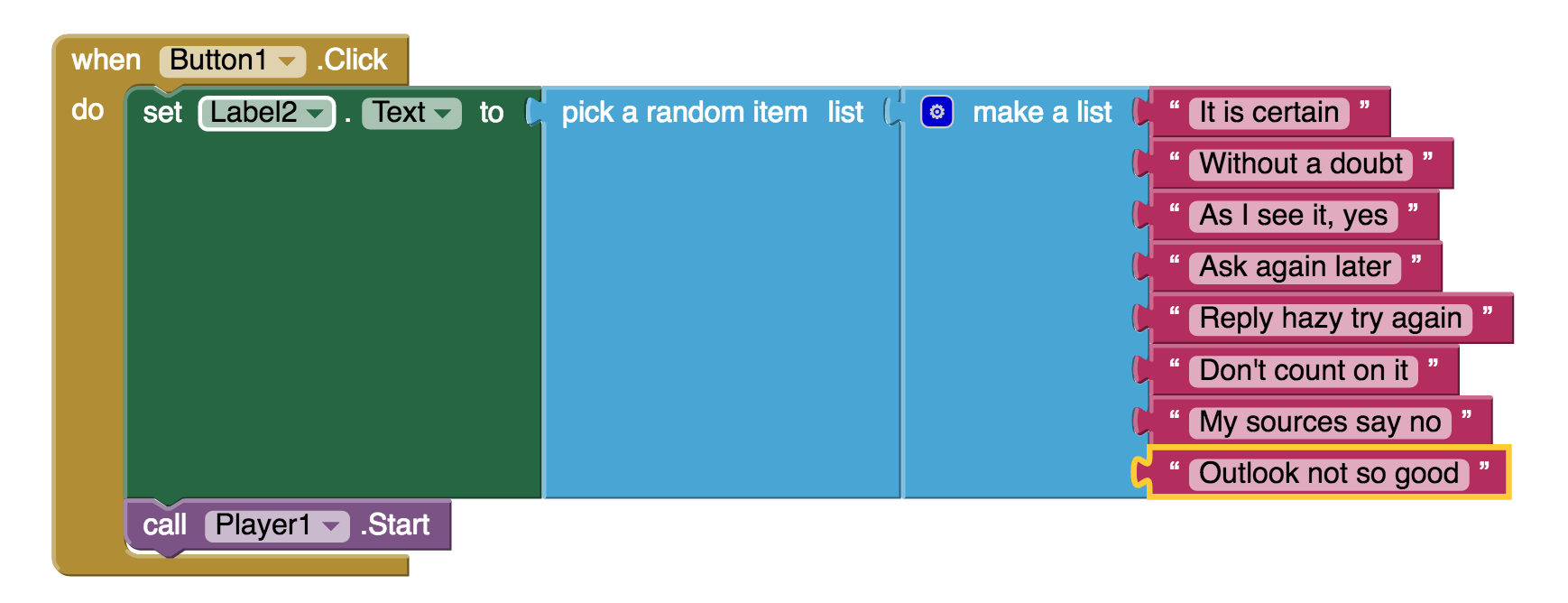
Blocks should look something like this:

You've got a Magic viii-Ball App! Now your app is fully functional and will predict the future with absolute certainty. Test out that this works, and then come back for some challenge tasks to make the app even more fun.
Test: Emulator or Mobile Device
Emulator: Click on the moving picture of the 8-Ball, yous should see one of your answers displayed in the Label2.Text field, followed by the audio. Device: Tap on the picture of the 8-Ball, you lot should encounter one of your answers displayed in the Label2.Text field, followed by the audio.
Part Three: Shake the Telephone, Get a Prediction + Hear a Sound
Fifty-fifty though you have a working Magic 8-Ball app, at that place is a way to make it even more fun. Y'all can apply the AccelerometerSensor component to make the phone respond to shaking instead of responding to a button click. This will make the app much more than like a real Magic 8-Ball toy. Note: This office can only be done with an bodily phone or tablet equipped with an accelerometer. If you lot are using an emulator, skip this part and go to Challenge 1 instead.
DESIGN: App Inventor
Go back to the Designer. From the Sensors drawer, drag over an AccelerometerSensor component. Notice that it automatically drops down to the non-visible components surface area of the Viewer window. This is the only new component yous need, so go along over to the Blocks Editor to change your program.
BUILD: Blocks Editor
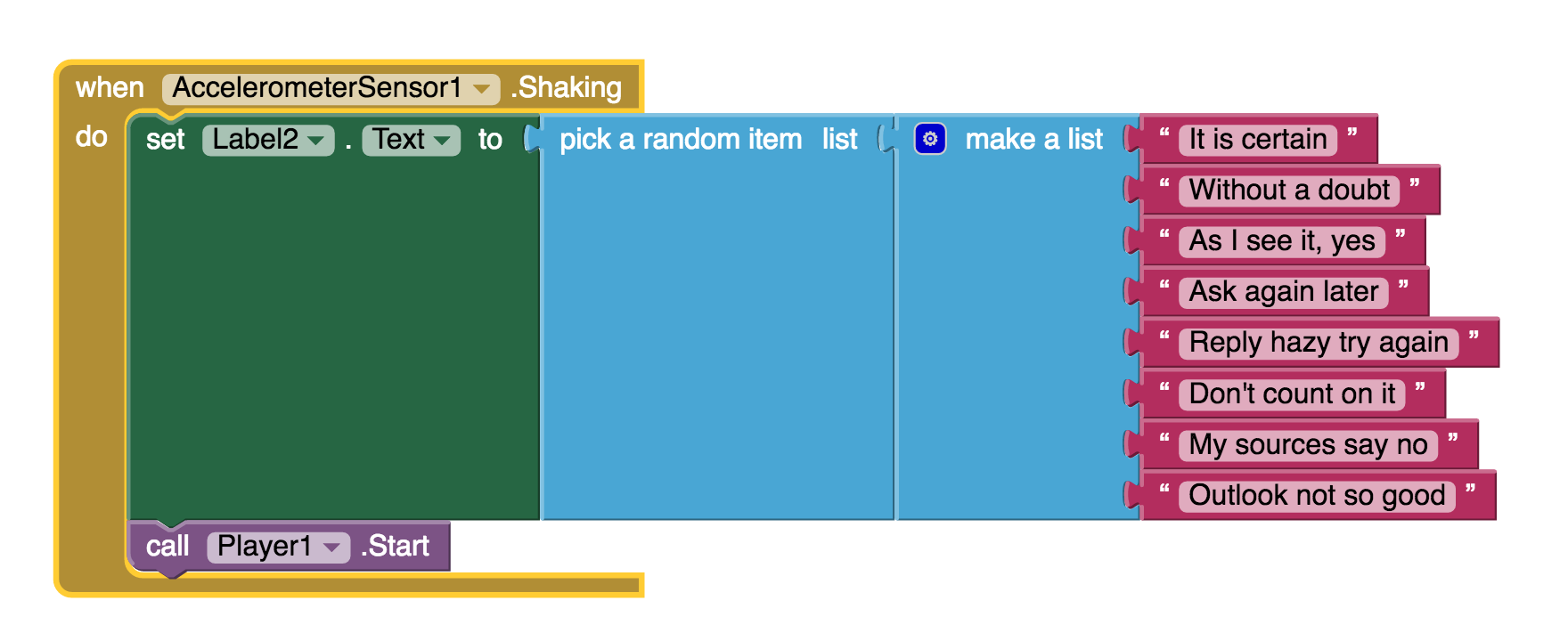
- From the Blocks palette, click on AccelerometerSensor, then drag out the block for when AccelerometerSensor.Shaking.
- Disconnect all of the blocks from within the when Button1.Click block and motion them inside the when AccelerometerSensor.Shaking cake. Annotation: you tin can move whole sections of connected blocks by clicking on the uppermost or leftmost block and dragging it. The connected blocks will come with it.
- Delete the when Button1.Click block to keep your piece of work area tidy.
The blocks should wait something like this:

Exam: Device/Emulator
Device: When you shake the telephone it should bear witness an answer and play a sound.
Emulator: Unfortunately, you can not simulate shaking the phone when using the emulator.
Package the App to Your Phone!
Your app would disappear if y'all were to disconnect your mobile device from the App Inventor. This is because the app is still stored on the App Inventor server and not on your telephone. Follow these instructions to packet your app to your phone or to make an ".apk" file that can exist installed on any Android phone. Or, if you want to make your app even cooler, try the challenges below.
Challenge 1: Brand the Magic eight-Ball Speak
Instead of (or in addition to) making the prediction appear as text, can you lot make the 8-Ball speak information technology aloud? Hint: the TextToSpeech component is under the Media drawer in the Designer. Notation: Nigh Android devices accept the text-to-speech (TTS) capability, just if you accept trouble getting the TTS component in App Inventor to work, you may demand to find out how to install TTS and/or enable TTS on your device.
Suggestions for Further Exploration
- Make the paradigm rotate when the phone is shaken or have several images that the app rotates through while the phone is shaken. Yous could use this technique to make it look like the triangle slice inside the eight-ball window is surfacing. You could also make dissimilar images for different predictions and display the correct image for each prediction.
- Make a like app but for a different purpose. The phone could be used in place of dice or yahtzee messages. It could simulate a coin toss or a random number or color generator for investigating probability.
- Enquire end users to add choices to the list of predictions (See Make Quiz tutorial).
- "Crowd source" for prediction choices: permit people to send text messages and take the app add them to the listing.
- Make the 8 Ball app a "server" then that anyone who sends a text to it will receive a text message prediction in return.
- Completely change the list to humorous choices (e.thousand. an app for instructor to use when a student has an excuse for non doing homework), or for useful purposes like randomly selecting a name from amongst people in the class.
Done with Magic 8-Ball? Return to Curriculum (Instructor Resource) or Tutorials.
Scan the post-obit barcode onto your telephone to install and run the sample app.

Or download the apk
If you'd like to piece of work with this sample in App Inventor, download the source code to your calculator, then open App Inventor, click Projects, choose Import project (.aia) from my computer..., and select the source code you just downloaded.
Source: https://appinventor.mit.edu/explore/ai2/magic-8-ball
0 Response to "Try Again Tomorrow Magic 8 Ball"
Post a Comment